画面レイアウトを定義したXMLファイルをEclipseで簡単に記述していく方法は?
画面レイアウトを定義したXMLファイルの編集についてです。
もちろん、手書きで記述していく方法もありますが、Eclipseを使って、簡単に、ViewやViewGroupの追加や、それぞれのView、ViewGroupのプロパティの設定が出来ます。
色んなサイトで紹介されているサンプルコードとかを見ますと、XMLの中身の紹介はしていますが、Eclipseを使ったViewの追加や編集方法があまり無かったので、ここではEclipseを使ったViewの追加方法や編集などの画面レイアウトの編集方法を紹介します。
ちなみに、画面レイアウトを設定するXMLファイルの追加方法は、EclipseでのXML追加方法で紹介していますので、参考にしてください。
説明として、Android Projectを新規に作成したときに生成されているmain.xmlを使って説明します。
このXMLは、中身を見ると、最初の状態では、以下の形になっています。
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
>
<TextView
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:text=”@string/hello”
/>
</LinearLayout>
LinearLayoutというルートのViewGroupの中に、TextViewが一つ。
という状態です。それでは説明をさせて頂きます。
View(もしくはViewGroup)を追加する手順
追加するには、まず何処の位置に追加するか、決めなければなりません。
ここでは仮にルートのLinearLayoutの中に追加し、位置としては、最初からあるTextViewの上部に配置する、という事にします。
それではやってみましょう。
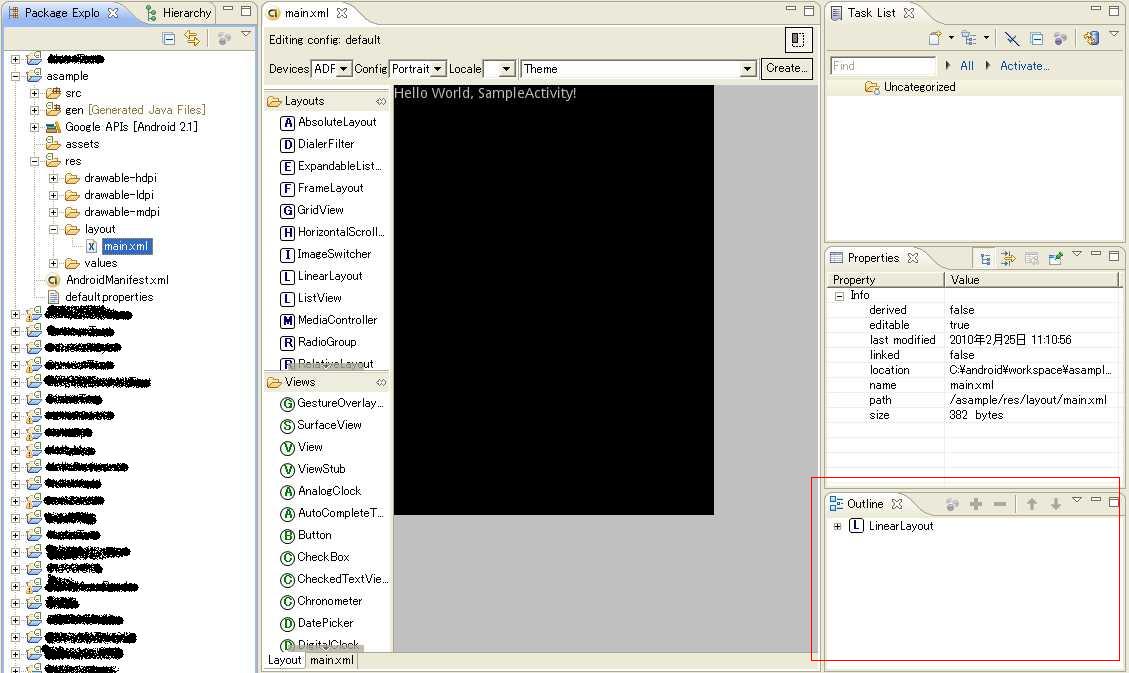
1.res/main.xmlを、Android Layout Editorで開き、layoutタブを開きます。(通常は関連付けられていると思うので、ダブルクリックでOKです。)
すると、以下のような画面が開きます。
2.画面右下(上の画像の赤枠部分)の「Outline」ウィンドウで、追加したいViewの親要素を選択します。
今回は、LinearLayoutですね。
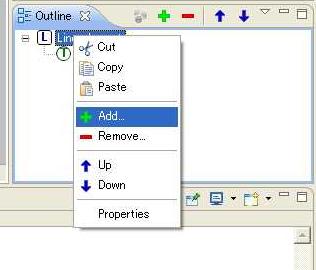
そして、右クリックでAddを選択します。
以下のような画像の感じです。
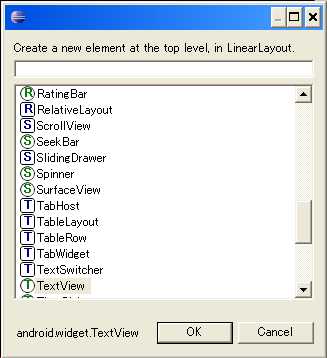
3.すると、以下の画面のように、ずらっとViewやViewGroupのリストが出てきます。
丸で囲まれているアイコンが、Viewのサブクラス、四角で囲まれているアイコンが、ViewGroupのサブクラスという感じです。
今回追加するViewを選びます。なんでもいいですが、仮にEditTextとしましょう。
EditTextを選択し、OKもしくはダブルクリックします。
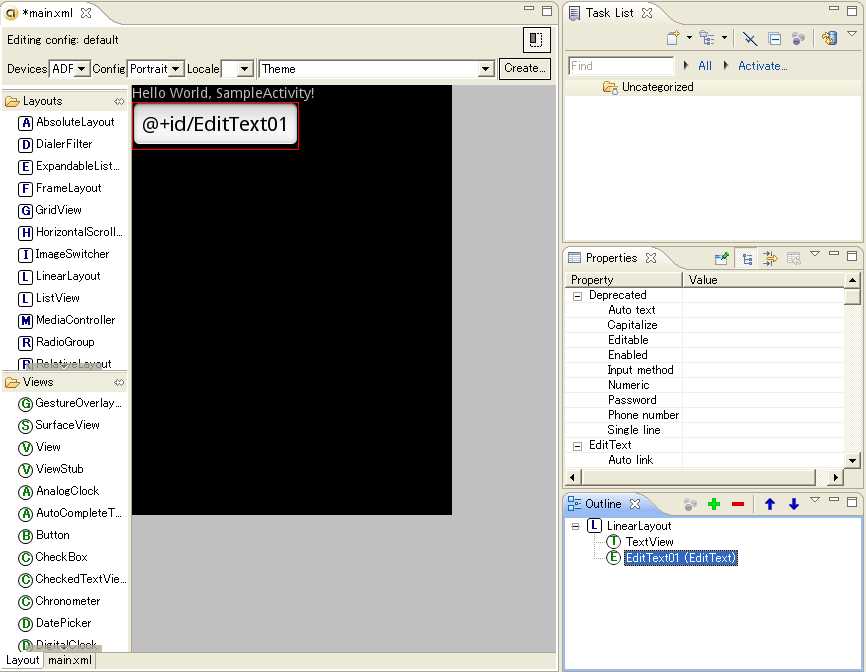
4.これで、以下の画面のように、TextViewの下に、EditTextが出来たと思います。
今回は、TextViewの上にEditTextを配置したいので、次は位置を変えてあげます。
同じく「Outline」ウィンドウで、先ほど追加したEditTextを選択します。
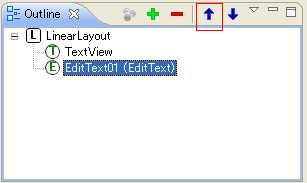
5.「Outline」ウィンドウの上部分に「↑」アイコンがあるので、それを押します。
以下の画像の赤枠で囲んでいるアイコンです。
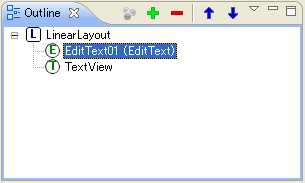
すると、以下のように、位置が一つ上に繰り上がります。
こんな感じで、後から追加したViewでも、以前に追加していたViewの上側にやったり、ViewGroupの中に入れる事ができますので、覚えておいたら便利と思います。
スポンサーリンク
Viewの追加はこれで完了です。
後は、必要に応じてプロパティの設定を変えてあげるだけです。
では、Eclipseでプロパティの設定を変える方法を紹介します。
今回は仮に、EditTextとTextViewの並び方を変えてみましょう。
初期値では、LinearLayoutのorientationの設定で、縦に並ぶように設定されているので、縦に並んでますが、これを横並びに変更する、という事をしましょう。
XMLファイルの中身で説明しますと、今は以下のような記述があると思います。
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
>
今回の例では、上記のandroid:orientationの設定を変える必要があります。
もちろん手書きでもOKですが、今回はEclipseを使った変え方を説明します。
1.「Outline」ウィンドウで変更したいView(もしくはViewGroup)を選択します。今回は「LiniarLayout」ですね。
2.「Properties」ウィンドウをみてください。
(Eclipseの設定次第ですが、「Outline」ウィンドウの上にあります。)
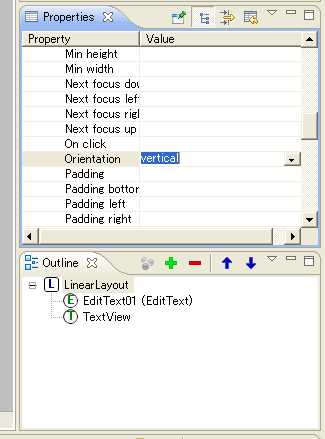
「Property」より、「Orientation」を探して下さい。
今は、以下の画像のように、そのValueが「vertical」になっていると思います。
そのValueのところをクリックすると、右側にプルダウンのボタンが現れます。
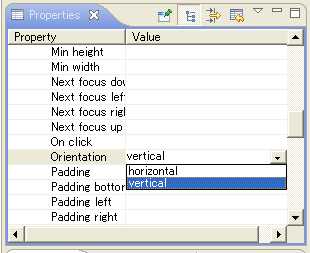
そのボタンを押すと以下のようなプルダウンメニューが現れます。
3.horizontalを選択する。
これで完了です。
ちなみに、設定するプロパティによって、今回のようにプルダウンであらかじめ設定値の候補がある場合や、多岐選択が出来るチェックボックスだったり、直接入力しかできなかったりと色々です。
今回ご紹介した方法を覚えておけば、レイアウトの編集作業が簡単になるはずです。
覚えるという程のものではないですけど・・。
ネットや書籍で紹介されているサンプルを自分で作って動かしたいときってありますよね。
掲載されているXMLの定義を見ながら、上記の方法で作る事ができます。
XMLのタグを見れば、追加するViewがわかりますし、その属性を見れば、どのプロパティを設定すればいいかわかります。
プロパティと属性は、微妙に名前が違ったりしますが、おおよそ似てますので、わかると思います。
それでは今回はこれまでです。









はじめまして、
すいません、
貴殿の説明文「5.」中に登場する
「Outline」ウィンドウの上部分に「↑」アイコン、
というのが、私の場合、↑↓共に表示されないのですが、
これは、どこをいじれば、表示されるようになるのでしょうか。
eclipse3.5(日本語化)と3.6(日本語化、英語の両方)で、
だめでした。
eclipse3.5英語版ならいけるのでしょうか?
教えてくださいませ。
私が使用しているEclipseのバージョンは、3.5で、英語のまま使用しています。
また、Eclipseは、「Eclipse IDE for Java Developers」を使用しています。
私の場合、特に何の設定もせずとも、Outlineウィンドウに矢印アイコンが表示されていますので、これまで特に気にした事はないのですが…。
ちなみに、Outlineウィンドウ自体は表示されているのでしょうか。
Outlineウィンドウで、任意のView(レイアウトやボタン等)の要素を、右クリックしたときに、この記事の説明「2.」のようなメニューが表示されますが、そこでは矢印が出ていますでしょうか。
もし出ているのでしたら、そこで順序の入れ替えをする事が可能です。
質問者様の方では、矢印が出ていないとの事ですが、完全に表示されていないのでしょうか。
それとも表示はされているけど、不活性になっているとかでしょうか。
お力になれるかわかりませんが、よろしければその現象が発生している画面のスクリーンショットを、メールにて当方までお送り下さい。
問い合わせに、メールアドレスを掲載しています。